1p
トップ > 超初心者でも分かるホームページの作り方 > 超初心者でも分かるリストの書き方
超初心者でも分かるリストの書き方
はじめに
初心者向けに、リストの書き方について解説します。「●」や「数字」だけで並べるリストは、とても味気ないものです。CSSを使って、色々デザインして行きましょう。
リストの書き方
- 普通、リストを作成する時は、HTMLファイルに、以下のようにタグを書きます。「ul」の代わりに「ol」にすると、数字になります。
- すると、以下のような結果になります。
- LINE
- ここでは、「サルワカ」で、好みのリストのデザインを選びましょう。
- 以下の「CSS」を選択しました。
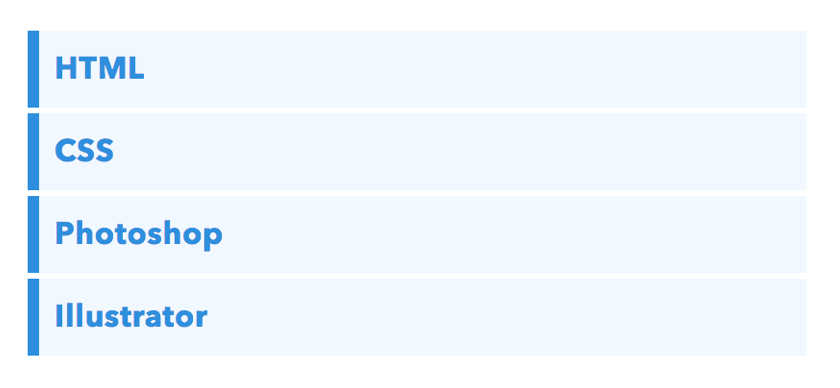
- これで、表示させてみましょう。下記の表示が出れば、成功です。
- 必要に応じて、最後の方に「width:300px;」を書き加えると、リストの幅が変わります。
<ul>
<li>Twitter</li>
<li>Facebook</li>
<li>LINE</li>
<li>Instagram</li>
</ul>
ul, ol {
padding: 0;
position: relative;
}
ul li, ol li {
color: #2d8fdd;
border-left: solid 6px #2d8fdd;/*左側の線*/
background: #f1f8ff;/*背景色*/
margin-bottom: 3px;/*下のバーとの余白*/
line-height: 1.5;
padding: 0.5em;
list-style-type: none!important;/*ポチ消す*/
}

豆知識
- 行頭を画像にすることもできるようです。ただのリストが、とてもお洒落に見えるようになりました。
引用サイト
- 「サルワカ」:リストのデザインを装飾する時に、とても頼りになるサイトです。
免責事項・著作権表示
情報が古かったり、間違っていることなどによる損害の責任は負いかねますので、ご了承ください。
Copyright (C) SUZ45. All Rights Reserved.