1p
トップ > 超初心者でも分かるホームページの作り方 > 超初心者でも分かるCSSの[h]タグの書き方
超初心者でも分かるCSSの[h]タグの書き方
はじめに
初心者向けに、CSSの[h]タグの書き方をレクチャーします。
CSSの[h]タグの書き方のテンプレート
h1 { /* 見出し */
font-size: 140%; /* フォントの大きさ指定 */
padding: .25em 0 .5em .75em; /* 枠線との境界幅 */
border-left: 6px solid #ccc; /* 左の線の指定 */
border-bottom: 1px solid #ccc; /* 下線の指定 */
border-color: #800080; /* 線の色 */
}
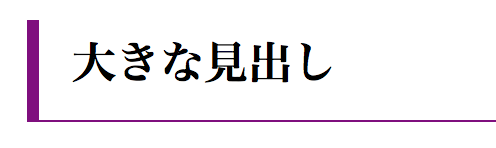
これを「hp01.css」に記載して、保存しましょう。そして、「hp01.html」をダブルクリックすれば、「h1」の左と下に線が描写されます。
以下、出力画面です。

CSSの[h]タグの書き方の説明2
h4 {
color: #010079;
text-shadow: 0 0 5px white;
border-left: solid 7px #010079;
background: -webkit-repeating-linear-gradient(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
}
これを「hp01.css」に追加記載して、保存しましょう。そして、「hp01.html」をダブルクリックすれば、「h4」が綺麗になります。
以下、出力画面です。

豆知識
- CSSは、重複していなければ、同じCSSファイルに、どんどん追加記載して構いません。
- CSSを全て、ゼロから作る人はあまりいません。色々なサイトを参考にして、選びましょう。今回の参考サイトは、「サルワカ」さんです。
免責事項・著作権表示
情報が古かったり、間違っていることなどによる損害の責任は負いかねますので、ご了承ください。
Copyright (C) SUZ45. All Rights Reserved.