1p
トップ > 超初心者でも分かるホームページの作り方 > 超初心者でも分かるCSSの[font]タグの書き方
超初心者でも分かるCSSの[font]タグの書き方
はじめに
初心者向けに、CSSの[font]タグの書き方をレクチャーします。まずは、「p」で書いた方を説明します。
CSSの[font]タグの書き方のテンプレート
p {
font-style: italic; /* イタリック体に */
font-family: Impact,Charcoal; /* フォントを変える */
font-size: 150%; /* フォントを大きく */
background-color:#99cc00; /* 背景色を変える */
}
これを「hp01.css」に記載して、保存しましょう。そして、「hp01.html」をダブルクリックすれば、「p」で書いた文字が変わります。
以下、出力画面です。

CSSの[font]タグの書き方の説明2
次に、「div」で書いた方を。
div {
text-shadow:3px 3px 2px #0000ff; /* 影をつける */
text-align:center; /* 文字を真ん中に持ってくる */
}
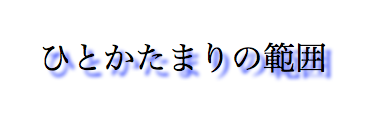
これを「hp01.css」に追加記載して、保存しましょう。そして、「hp01.html」をダブルクリックすれば、「div」で書かれた文章が、綺麗になります。
以下、出力画面です。これが、画面の真ん中に表示されます。

豆知識
- フォントのCSSに関しては、「サルワカ」の説明が、とても充実しています。
- 「Google Fonts」で、色々なフォントが、無料で手に入ります。最初は、苦戦するかも知れません。
免責事項・著作権表示
情報が古かったり、間違っていることなどによる損害の責任は負いかねますので、ご了承ください。
Copyright (C) SUZ45. All Rights Reserved.