1p
トップ > 超初心者でも分かるホームページの作り方 > 超初心者でも分かる見出しの書き方
超初心者でも分かる見出しの書き方
はじめに
初心者向けに、見出しの書き方について解説します。これまで、「h1、h2、h3……」と、わざわざ書いてきたのが、報われる時です。hタグで書いただけで、CSSを使って、色々デザインすることができます。
見出しの書き方
- 「サルワカ」で、好みの見出しのデザインを選びましょう。
- 選んだら、「コードを表示」をクリックして、CSSのコードを「CSSファイル」に追加します。ここでは、以下のCSSを選びました。
- 「HTMLファイル」には、「h1」などと見出しを書くだけです。
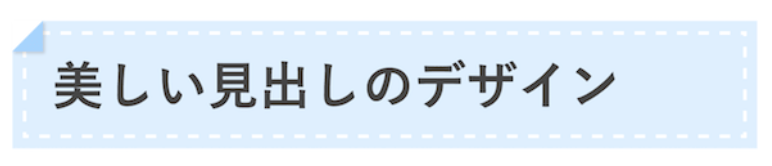
- これで、表示させてみましょう。下記の表示が出れば、成功です。
h1 {
position: relative;
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
h1:after {
position: absolute;
content: '';
left: -7px;
top: -7px;
border-width: 0 0 15px 15px;
border-style: solid;
border-color: #fff #fff #a8d4ff;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
}
<h1>美しい見出しのデザイン</h1>

上手くいかない場合
- 「h」タグは、複数記載すること自体は良いのですが、その内容が、重複してしている場合には、不具合が生じる可能性はあります。
- ちなみに「h1:after{……}」の件をカットすると、左上の「折り返し」がなくなります。
豆知識
- 「h1」?「h6」まで、異なる見出しを決めることができます。統一感のある見出しデザインを選ぶと良いでしょう。
引用サイト
- 「サルワカ」:hタグのデザインを装飾する時に、とても頼りになるサイトです。
免責事項・著作権表示
情報が古かったり、間違っていることなどによる損害の責任は負いかねますので、ご了承ください。
Copyright (C) SUZ45. All Rights Reserved.